Úvod do Office Sway
Co to je a k čemu to je?
Není tomu tak dlouho, co Microsoft uvedl svou novou aplikaci pro tvorbu prezentací - Office Sway. Předem je třeba říct, že vzhledem k tomu, že Sway je skutečně čerstvě vydaný nástroj, je pravděpodobné, že bude v následujících měsících obohacován o další funkcionalitu, tutoriál se tedy vztahuje čistě k této první verzi. Na první pohled by se mohlo zdát, že uvedení Sway v kontextu existence nástroje Microsoft Powerpoint nedává moc smysl; vždyť Powerpoint svoji funkci zvládá dobře, stal se defacto standardem tvorby slajdů. Při bližším ohledání však zjistíme, že obě aplikace mají rozdílné případy užití. Powerpoint je stavěn na konceptu WYSIWYG (What you see is what you get), kdy předem nastavíme poměr stran slajdů, přesně rozmístíme jednotlivé vizuální prvky a nastavíme animace. Při prezentaci na vhodném projektoru pak očekáváme, že obsah bude vypadat stejně jako na monitoru.
Naproti tomu Office Sway je postaven na myšlence, že v dnešní době plné multimediálního obsahu, webu a mobilních zařízení s rozličnými zobrazovacími schopnostmi, je vhodnější se zaměřit spíše na obsah, který chceme sdělit, umisťování a vzhled nechat na prezentační aplikaci. Obsah by se pak měl zobrazit inteligentně v závislosti na tom, na jakém zařízení je prezentován, což zajišťuje velkou přenositelnost. Samozřejmě tento intent-driven/WYGIWYW
1 (What you get is what you want) přístup se nehodí na všechno. Asi těžko očekávat, že profesionální designér se smíří s malou kontrolou nad vzhledem, kterou Sway poskytuje, nebo že zaměstnanec firmy s designovým standardem bude šéfovi prezentovat pomocí Sway. Na druhou stranu nám ale Sway umožňuje vytvářet poměrně vzhledné multimediální prezentace, které je možné pohodlně prohlížet na jakémkoliv zařízení. A to už za bližší pohled stojí!
Začínáme se Sway
Protože Sway je cloudová aplikace, není potřeba nic instalovat ani připravovat. Stačí jít na
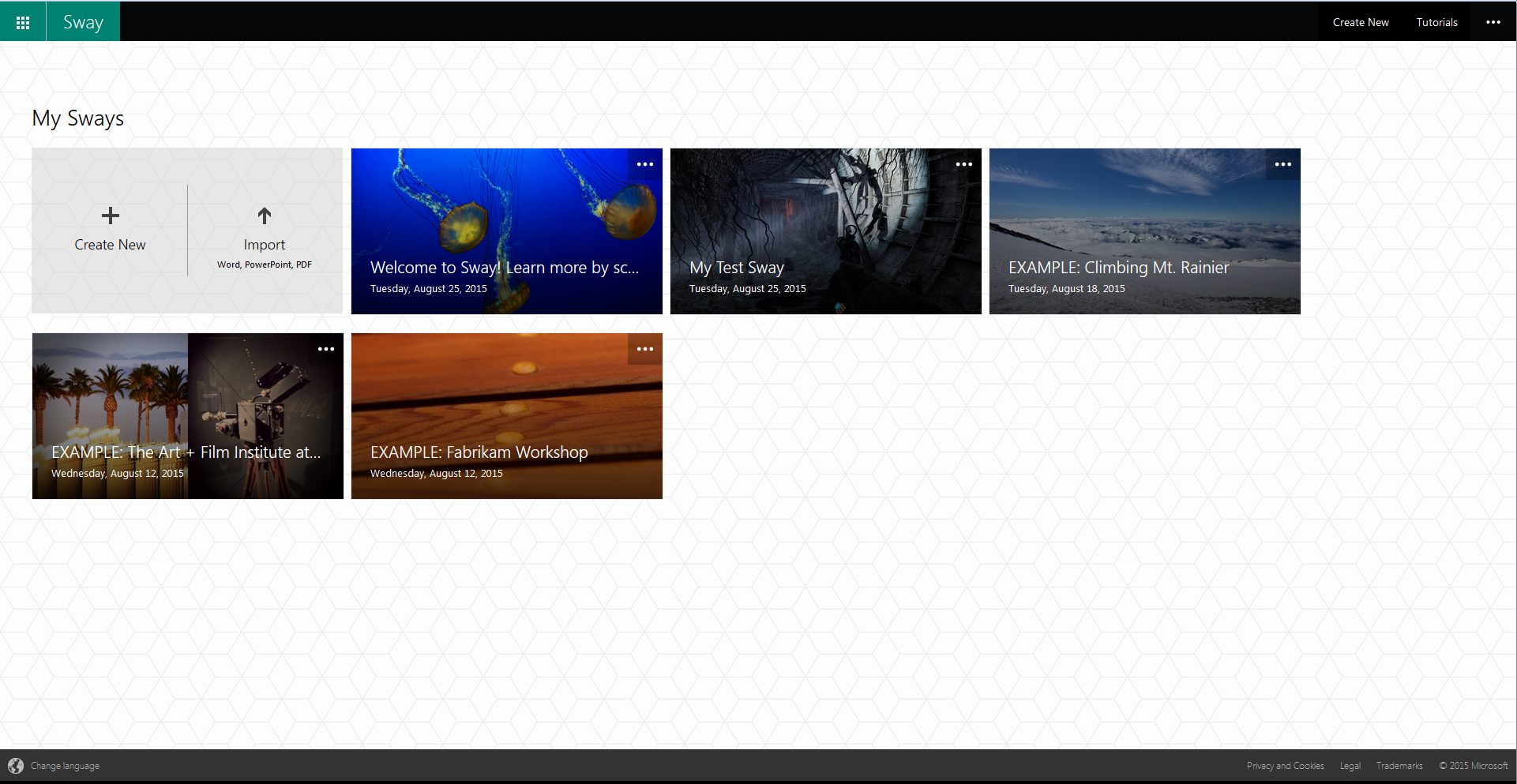
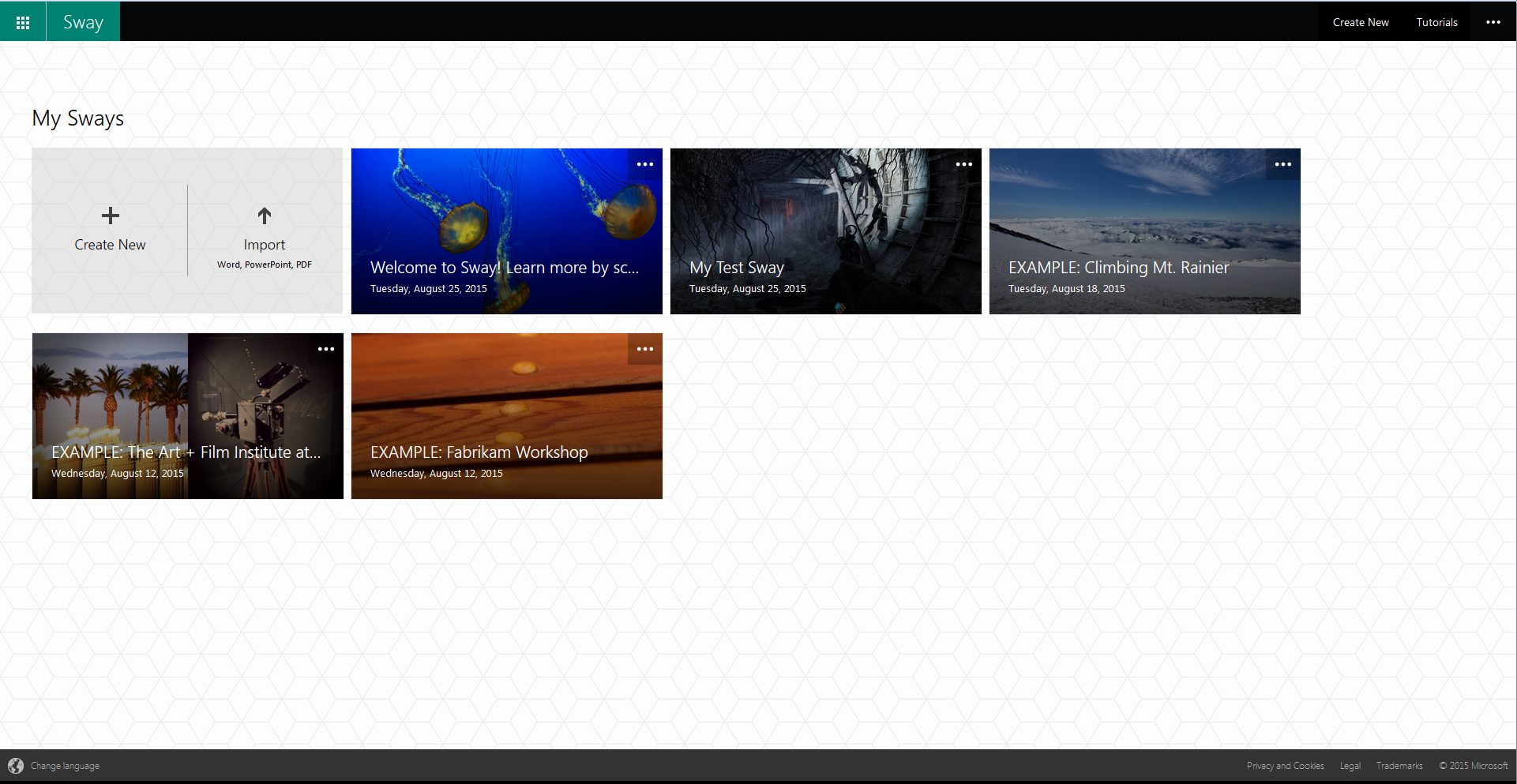
domovskou stránku Sway, přihlásit se pomocí účtu Microsoft (dříve známého jako Windows Live) a začít Sway používat. Po přihlášení se nám zobrazí naše existující prezentace (včetně pár ukázkových) a můžeme si buď vybrat nějakou k editaci, nebo vytvořit novou.

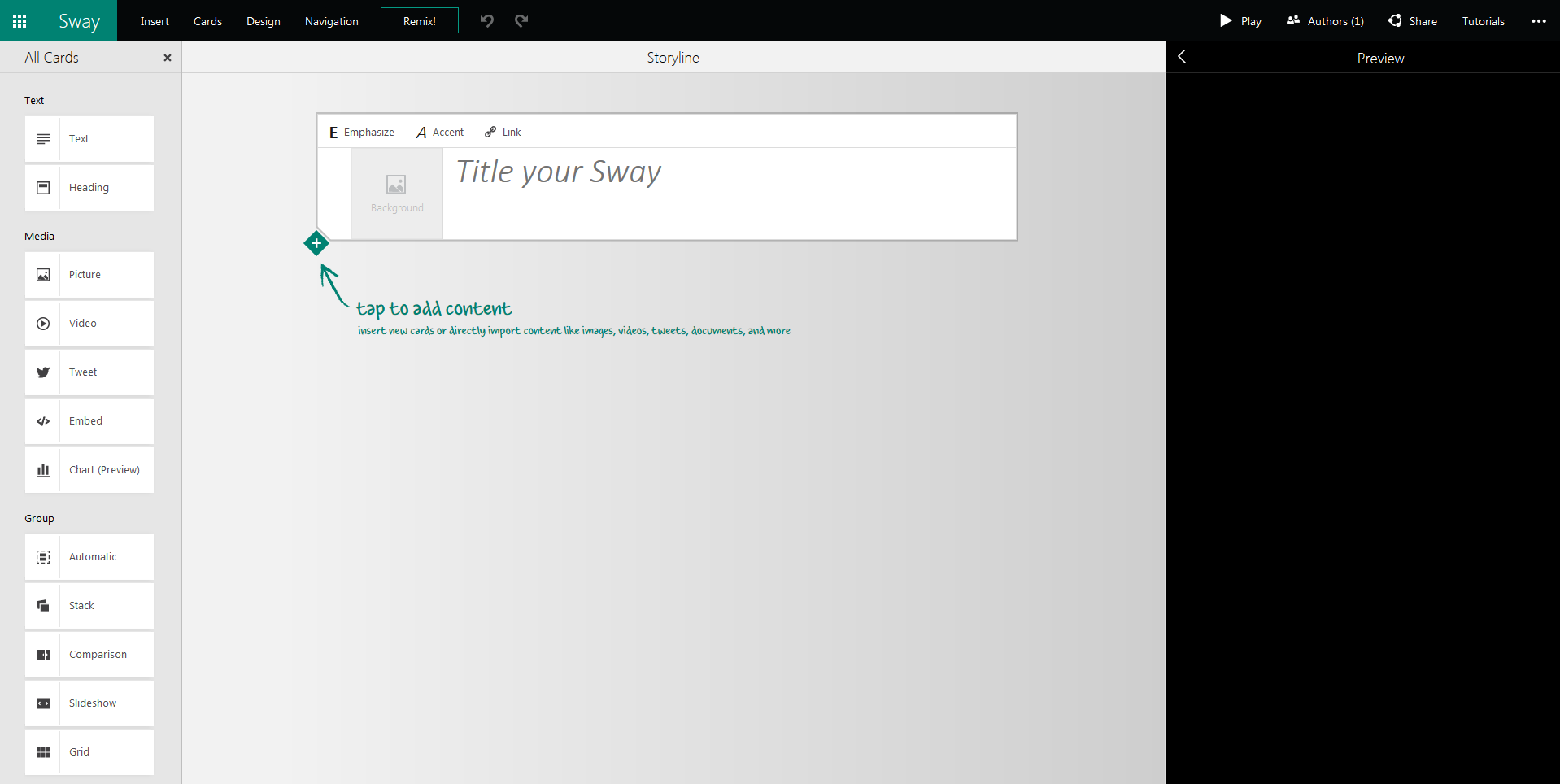
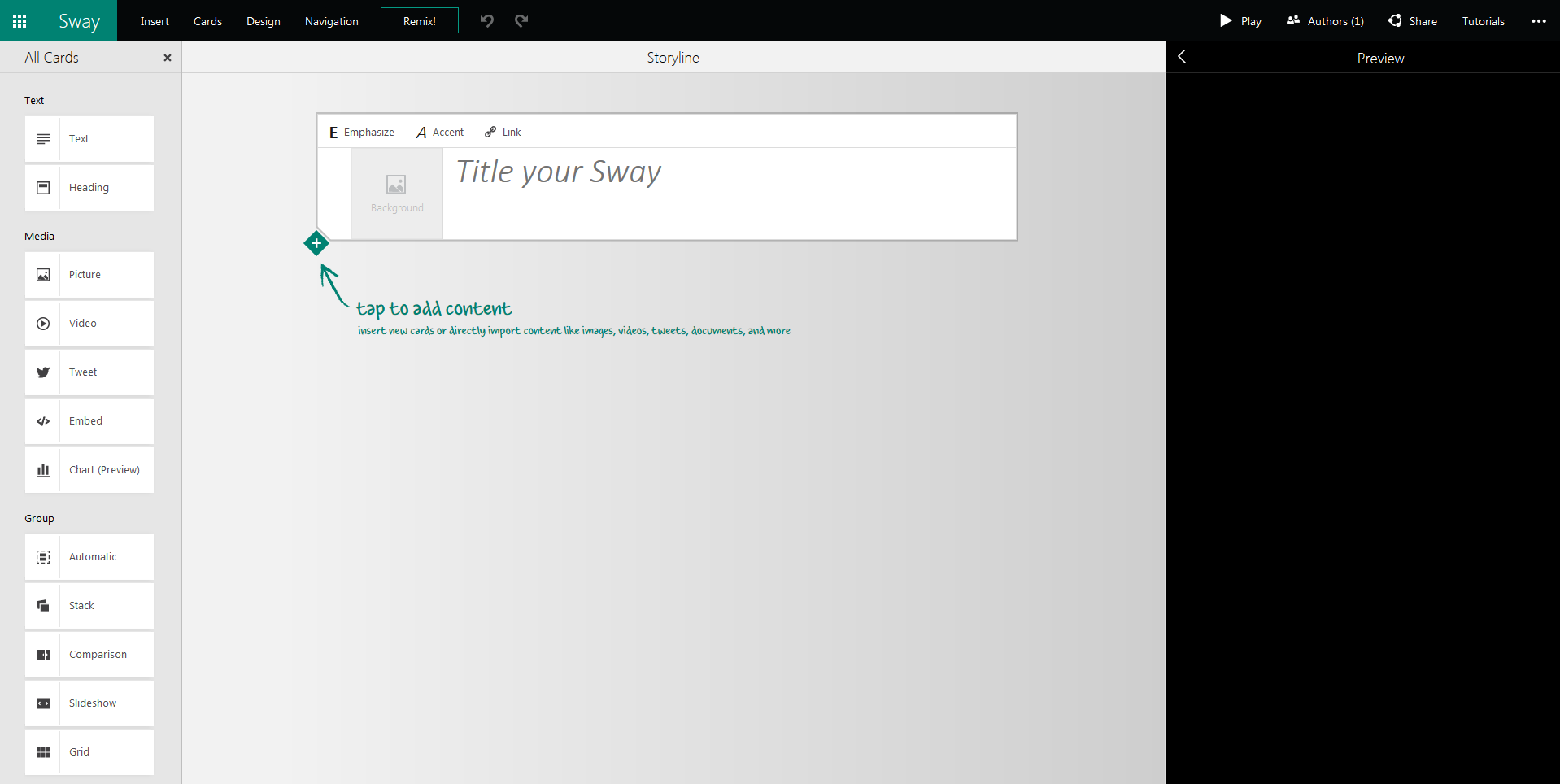
My začneme hned druhou možností a kliknutím na Create New si vytvoříme novou Sway. Přivítá nás hlavní zobrazení, ve kterém strávíme většinu času během vytváření prezentací. Uprostřed se nachází panel Storyline, který slouží k organizaci toku obsahu, který chceme sdělit. Momentálně v něm máme pouze jednu položku, a to název prezentace, který rovnou můžeme vyplnit. Obsah ve Sway koreluje s kartami různého typu, které můžeme umístit do panelu Storyline. Vložit je můžeme dvěma způsoby, buď kliknutím na plus pod aktuální kartou, nebo přetažením z nabídky All Cards, která se nachází vlevo od panelu Storyline, případně ji můžeme vyvolat kliknutím na položku Cards v horním menu. Kdykoliv máme zvoleno nějaké jiné zobrazení a panel Storyline je převážně schovaný, můžeme ho zobrazit kliknutím na jeho část, která typicky vykukuje někde na levé straně obrazovky.
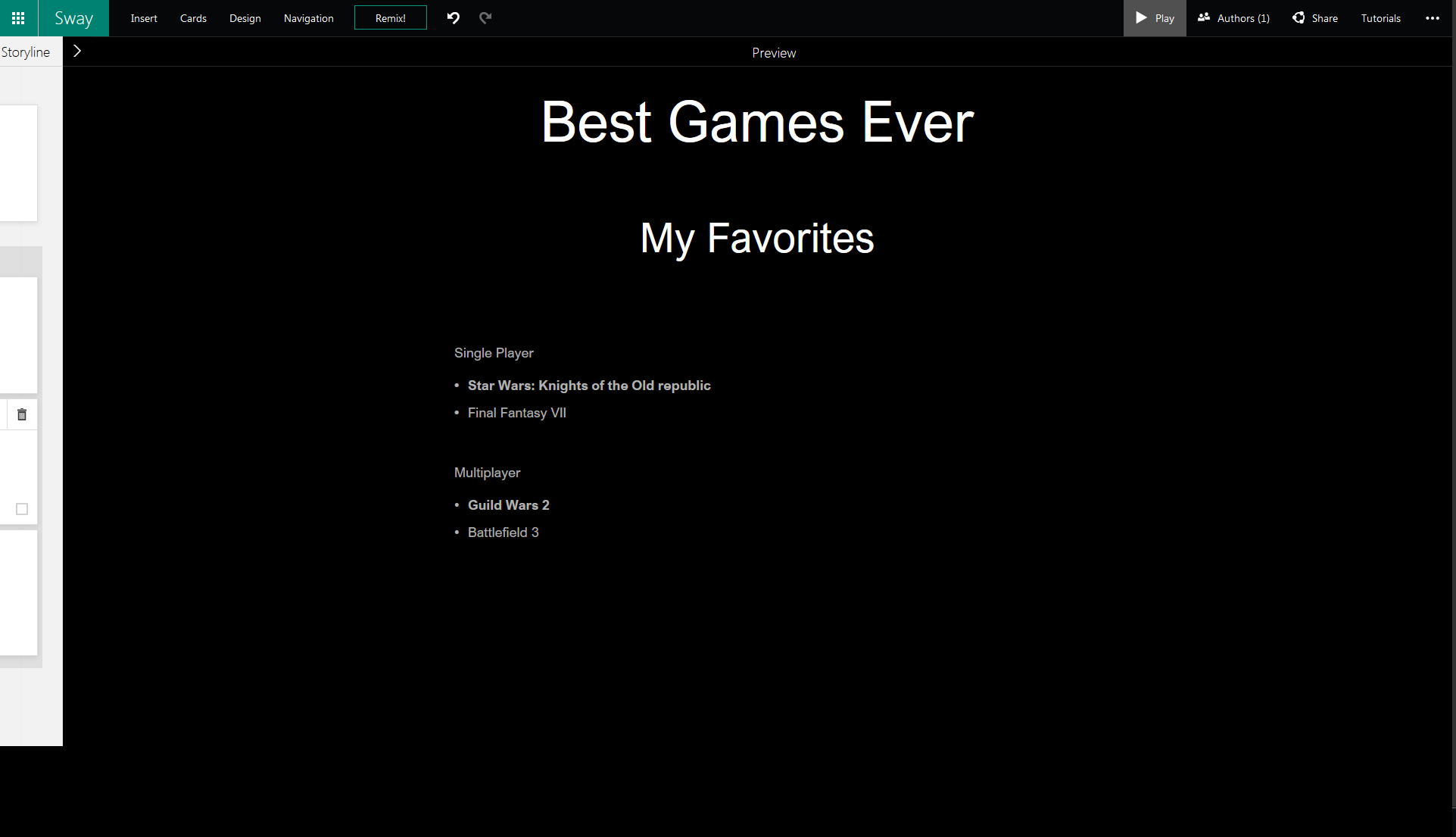
Druhou velmi důležitou částí hlavního zobrazení je panel Preview. V něm nám Sway zobrazuje, jak přibližně vizualizuje námi vložený obsah. Když na Preview klikneme, roztáhne se přes většinu obrazovky a můžeme lépe vidět výsledek našeho snažení. Rovněž důležitá je možnost Play v hlavním menu, pomocí přejdeme z režimu editace do režimu prezentace. Prozatím se ale vrátíme zpátky k panelu Storyline a začneme přidávat nějaký obsah!

Karty obsahu
Textové karty
Sway nám poskytuje několik základních typů karet, které můžeme využít pro vkládání obsahu. Pro textový obsah jsou to pouze dva typy - Text a Heading. Text představuje klasické pole pro vkládání textu, ale s omezenými možnostmi formátování - nezapomínejme, že za formátování zodpovídá Sway. Můžeme tak nastavit zdůraznění či seskupit text do seznamu, ale konkrétní vizuální podobu již neovlivníme.
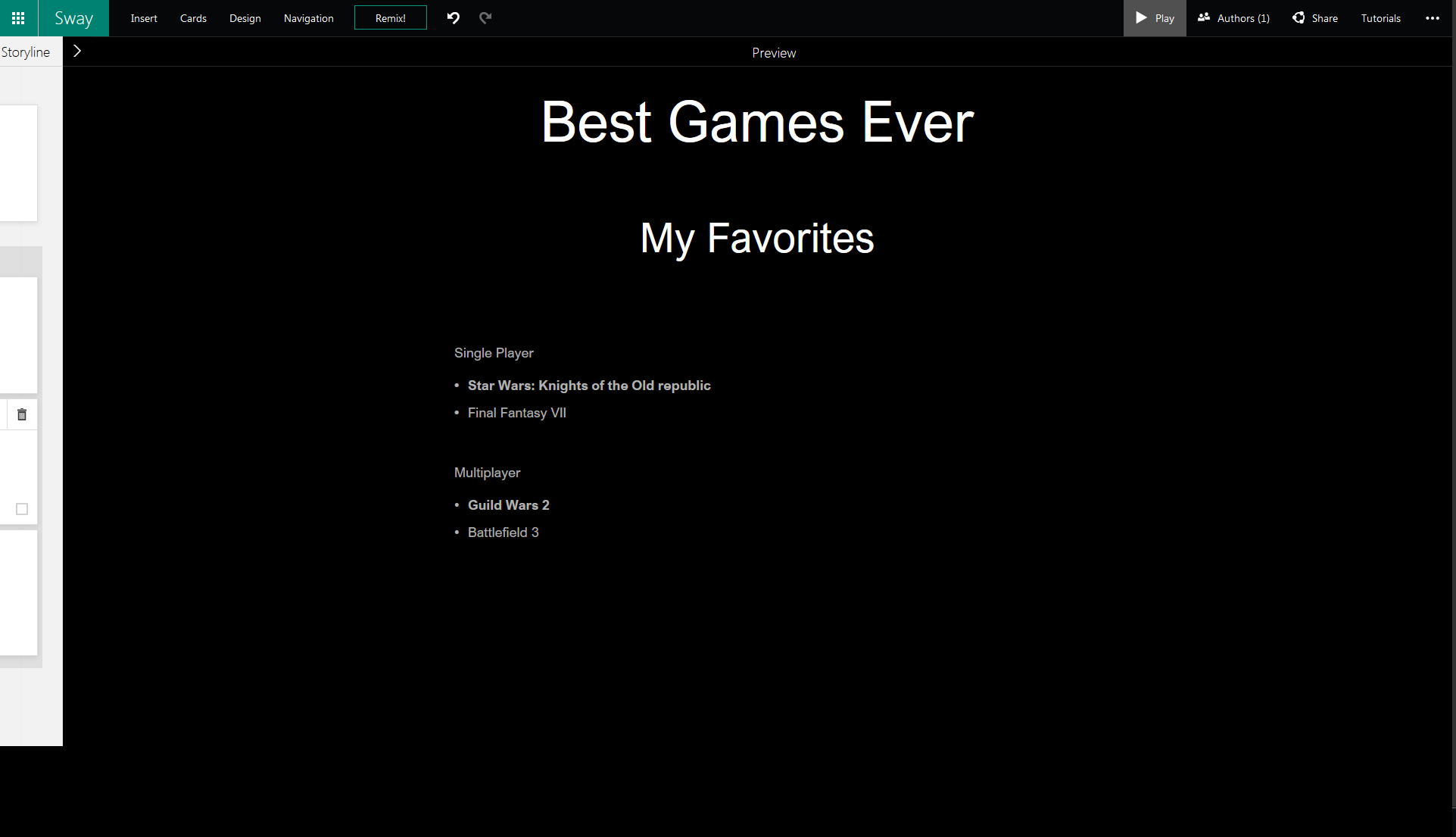
Karta Heading je zásadnější. Přestože by se na první pohled mohlo zdát, že se jedná pouze o jednoduchý nadpis, přidání karty ve skutečnosti vytvoří sekci, která platí až do další karty heading. Sekce představuje logické seskupení karet, název sekce se zobrazuje nad vším obsahem, který sekce obsahuje. Zkusme si přidat jednu kartu Heading a do nově vzniklé sekce přidat dvě textové karty. Výsledek si můžeme zobrazit v Preview.

Multimediální karty
Sway je stavěný primárně na prezentaci multimediálního obsahu a na kartách je to znát. Existují samozřejmě karty pro obrázek či video, ale i pro tweet ze služby Twitter, či dokonce graf. Speciální zmínku si zaslouží karta Embed, která slouží k vkládání obsahu z různých podporovaných služeb. Pro získání více informací o podporovaných stránkách stačí po vložení karty kliknout na Learn more. V době psaní tohoto tutoriálu Sway podporuje mimo jiného obsah z Google Maps, platformy Geogebra, či služby SoundCloud. Vkládání typicky vyžaduje nějakou spolupráci se zdrojovou stránkou, v případě Google Maps je například potřeba v menu vybrat možnost Share or Embed a zkopírovat si vzniklý kód.
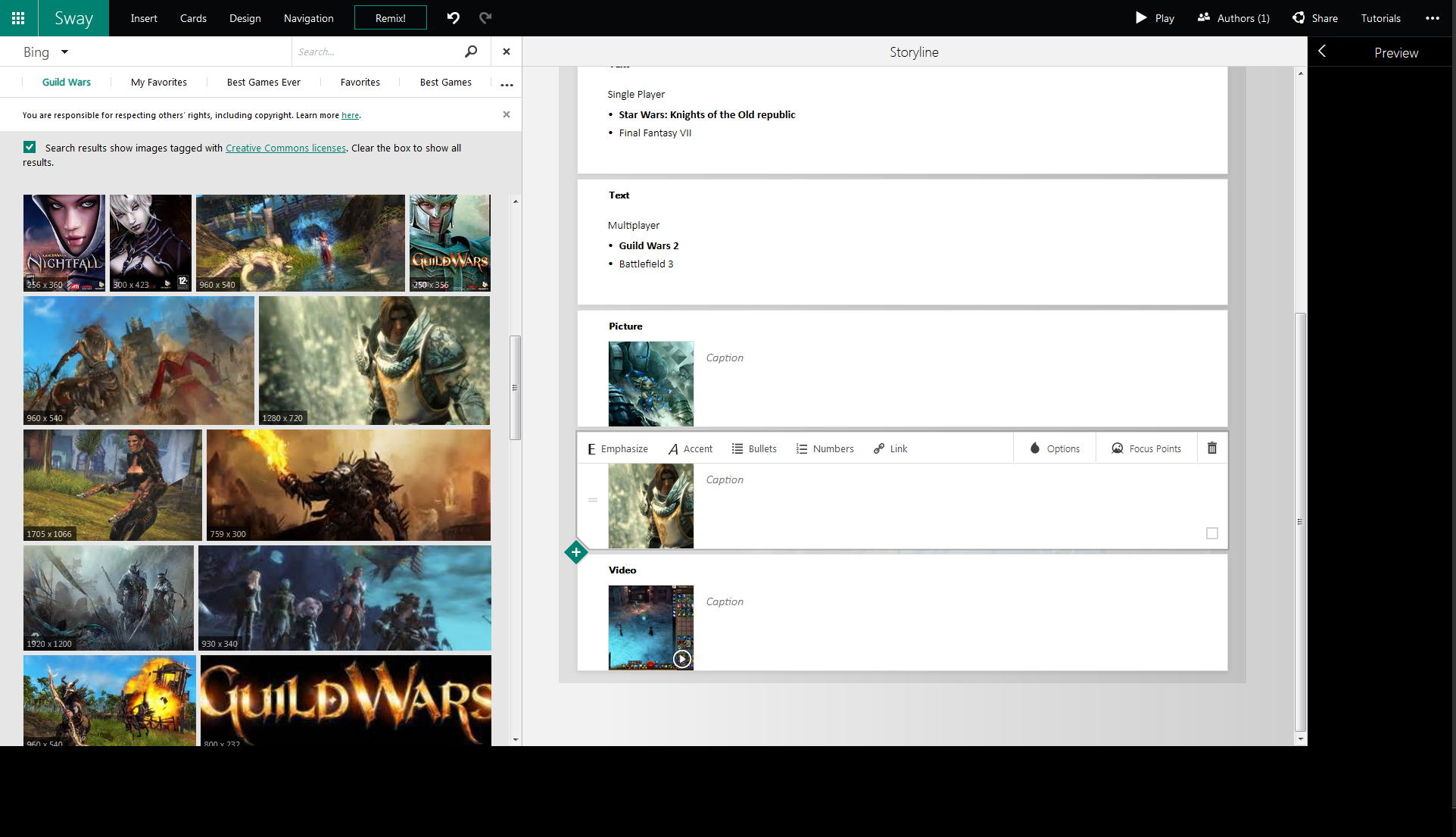
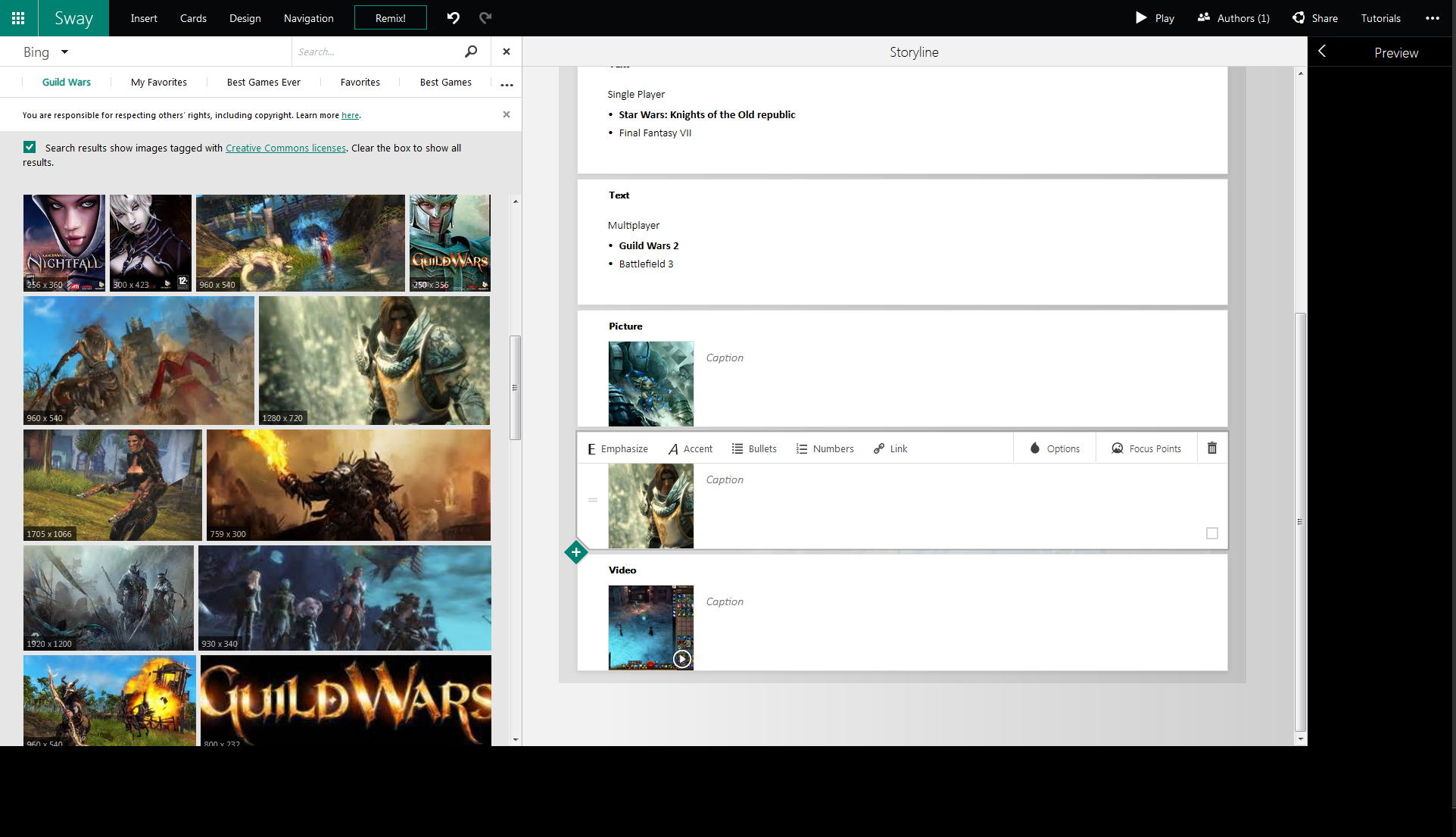
Vkládání multimediálního obsahu
Možná už jste si všimli, že při vložení některých karet, například Heading či Picture, je potřeba kartě dodat nějaký multimediální obsah. Nejjednodušší způsob jak takový obsah vložit je použít nějaký ze zdrojů přímo ve Sway, buď kliknutím na možnost Insert v hlavním menu, nebo na dlaždici představující chybějící obsah. Zobrazí se nám okno, ve kterém můžeme vybrat zdroj (ve smyslu úložiště OneDrive, serveru YouTube, vyhledávače obrázků Bing apod.) a vyhledávat obsah podle klíčových slov, Sway dokonce obsah doporučuje na základě dosavadních karet. Když si nějaký obsah vybereme, jednoduše ho můžeme přesunout do dlaždice v existující kartě, nebo z něj udělat kartu novou přesunutím mimo karty. Sway rovněž rozumně podporu funkcionalitu drag and drop, takže je možné přetahovat např. obrázky přímo z počítače. Zkusme si s nově získanými znalostmi vytvořit pár karet s obrázky a videem.

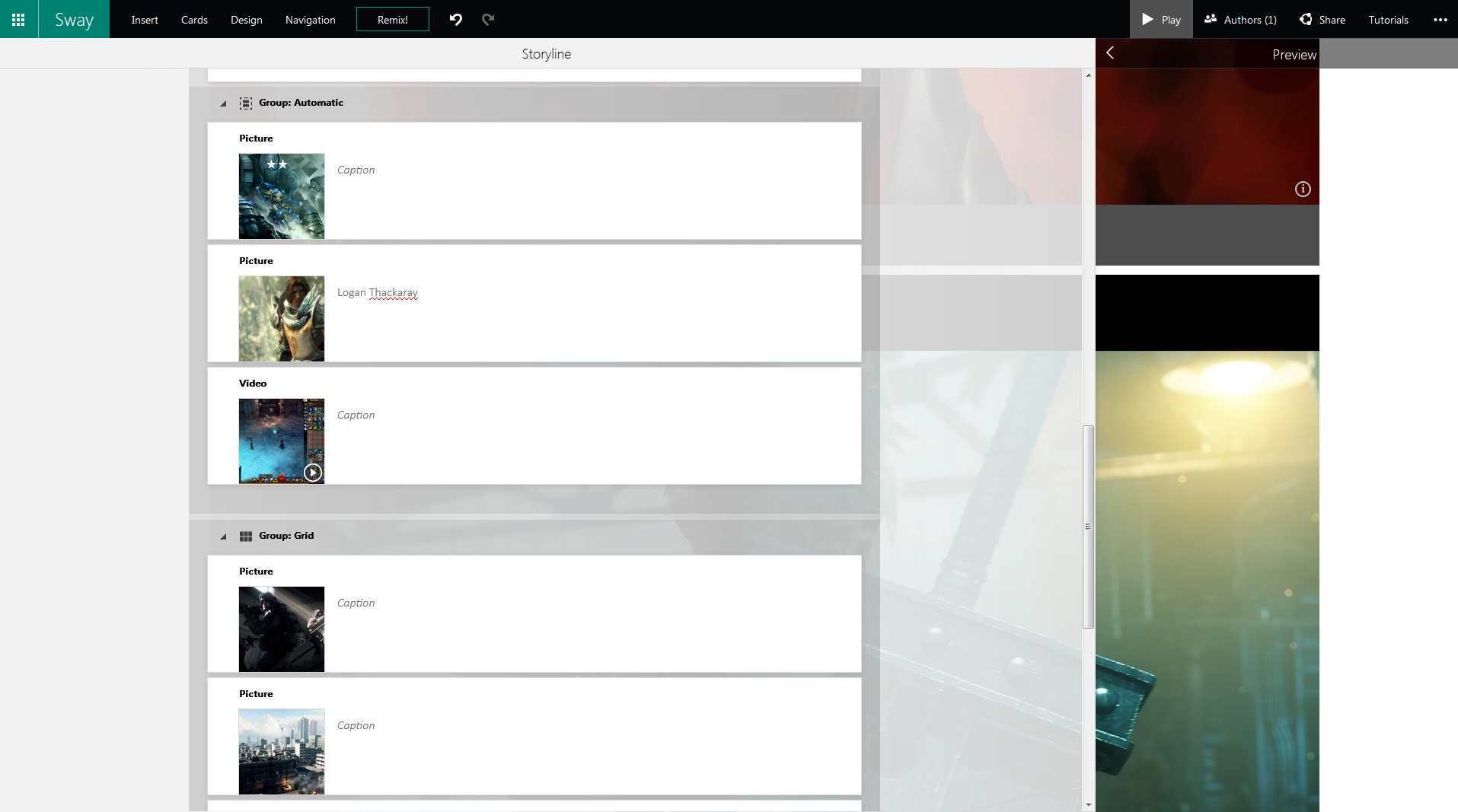
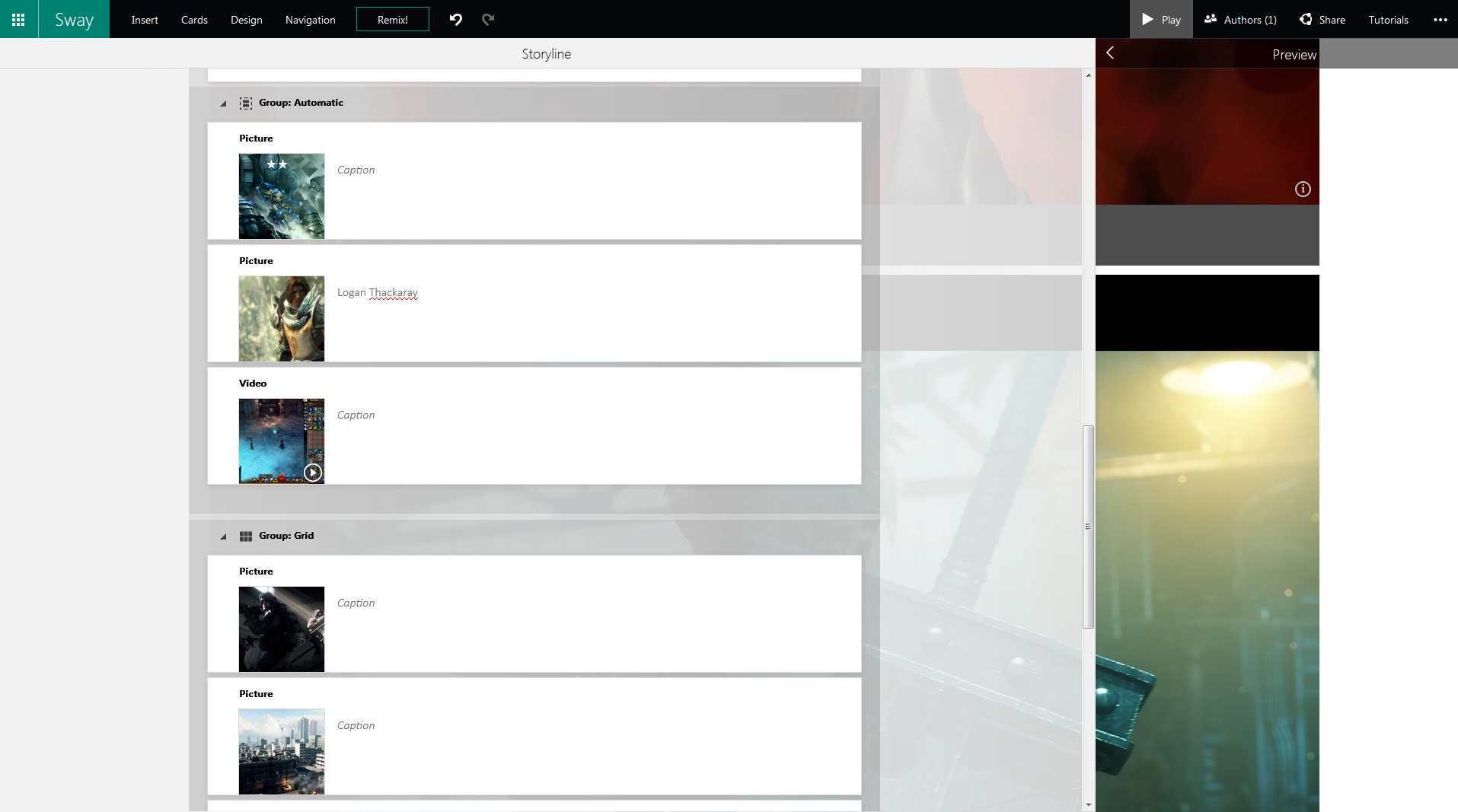
Skupiny
Poslední skupinou karet, které máme k dispozici, jsou karty Group (skupiny). Tyto karty představují seskupení jiných karet podobně jako sekce, na rozdíl od sekcí však i říkají, jak se přiřazené karty mají organizovat. Podíváme se rychle na jednotlivé typy skupin a co představují.
- Automatic akceptuje karty různých typů a pouze říká, že Sway má obsah držet logicky u sebe. Jak konkrétně to udělá záleží na stylu a zvoleném typu zobrazení, k čemuž se dostaneme později.
- Stack představuje kolekci obrázků k prohlížení, můžeme si například představit sloupec fotografií. Většina stylu tuto skupinu i tímto způsobem vizualizuje.
- Comparison představuje srovnání dvou obrázků. Při prohlížení můžeme posouvat posuvníkem a zobrazovat různé části obou obrázků.
- Slideshow představuje sekvenci obrázků, vždy je zobrazen jeden obrázek a jsou umožněny přechody na předchozí či následující.
- Grid akceptuje karty různých typů a představuje uskupení obsahu do mřížky. Přesný způsob vizualizace je dán stylem a typem zobrazení.
Vyzkoušejme si různé typy skupin - například obrázky a video z předchozího kroku můžeme dát do jedné skupiny Automatic, čímž zajistíme, že je Sway bude držet u sebe. Můžeme si ale samozřejmě vyzkoušet jiné skupiny. Po přidání skupin si můžeme vyzkoušet jak náš výtvor vypadá pomocí Preview nebo Play.

Ovlivňování designu
Jak již bylo naznačeno dříve, ve Sway nikdy neumisťujeme prvky na konkrétní pozice, tvorbu layoutu má na starosti Sway. Máme ale k dispozici různé prostředky, pomocí kterých můžeme algoritmům Sway dát najevo, jak chceme, aby obsah přibližně vypadal.
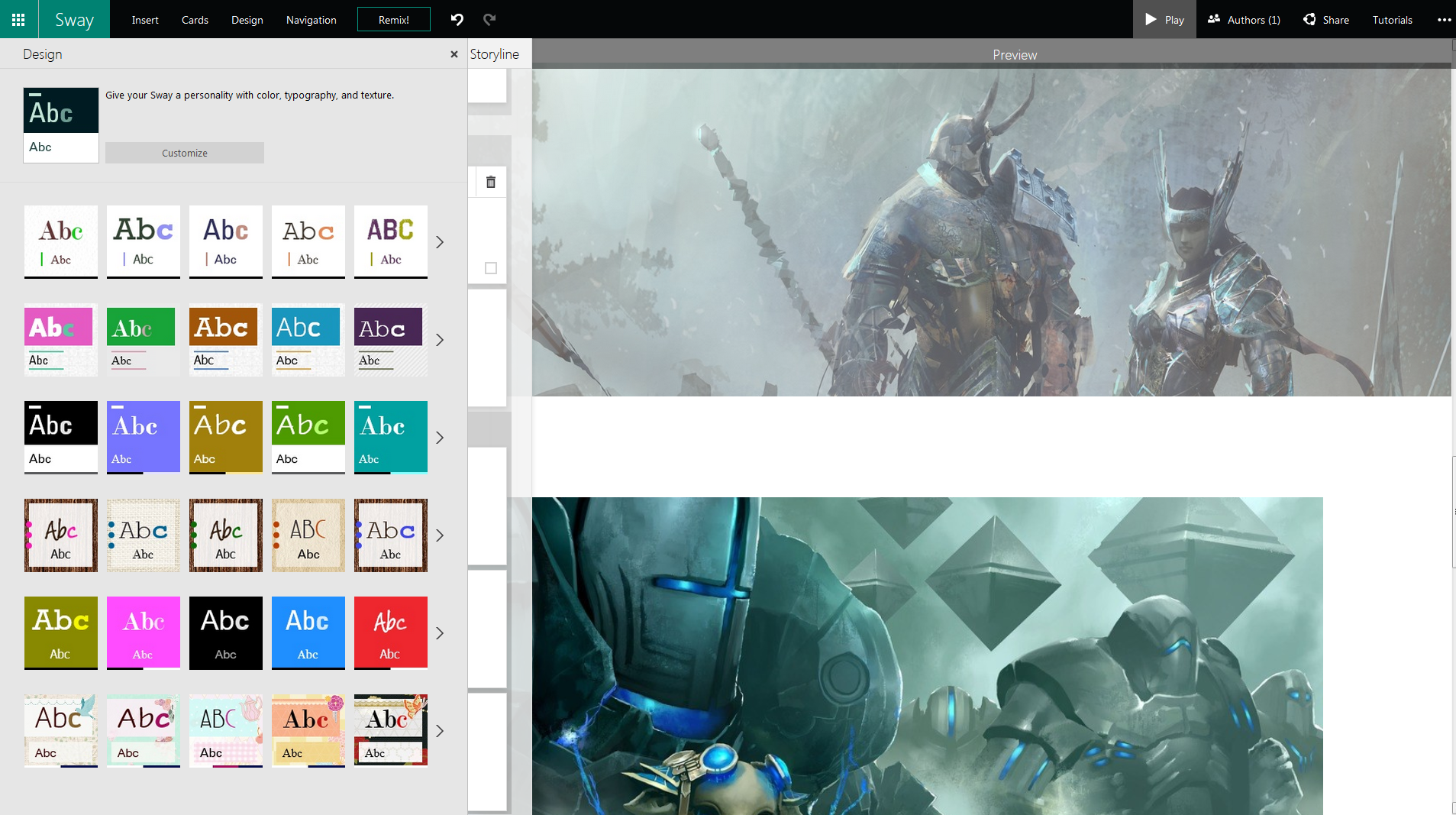
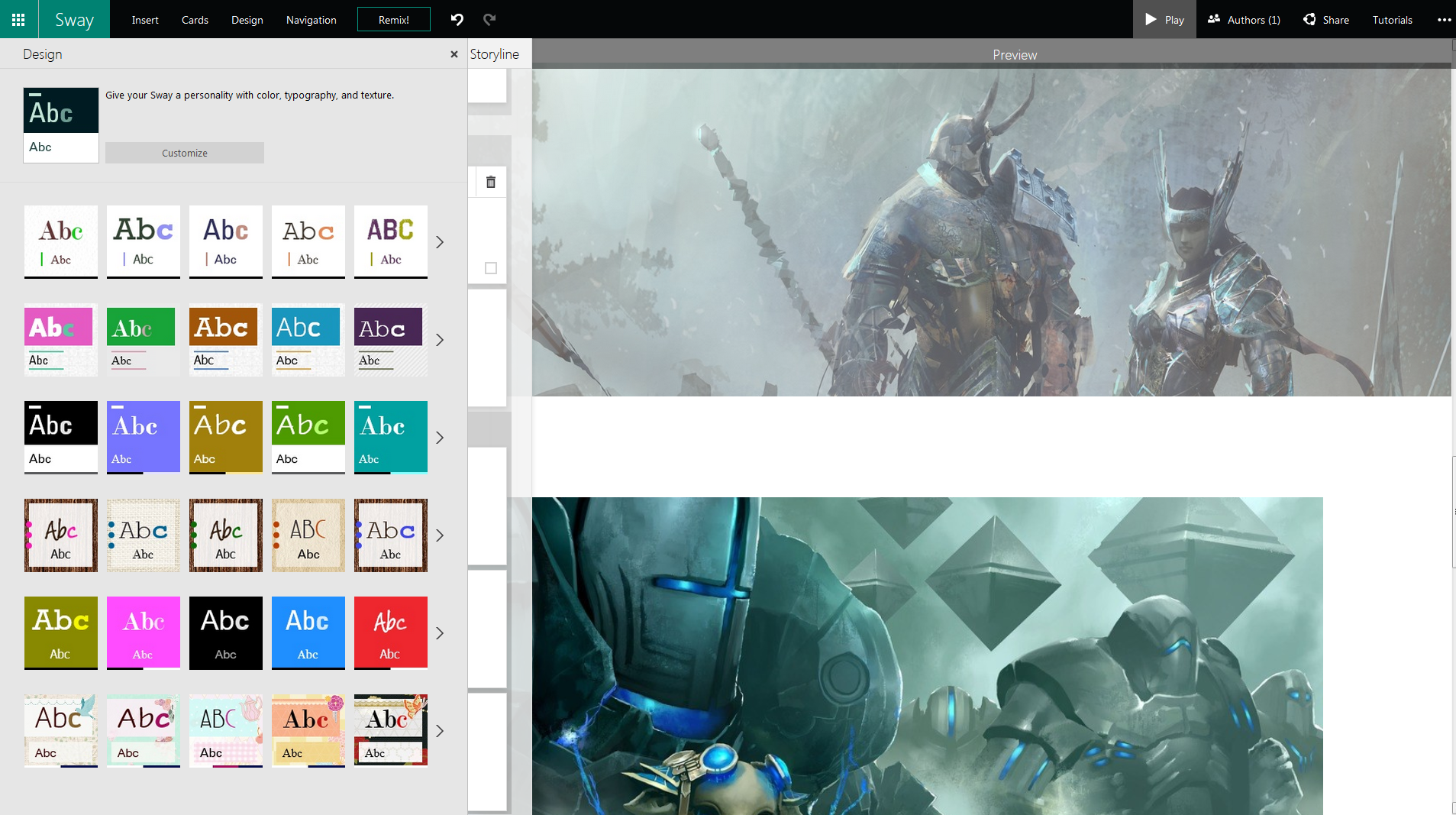
Styly
Prvním a nejdůležitějším nástrojem jsou styly. Styly se nacházejí v nabídce Design a změna stylu zásadně ovlivní vzhled prezentace, včetně rozložení. Styly jsou seskupeny do řádků, každá řádka stylů sdílí způsob rozmisťování objektů (layout), může se však lišit v texturách, barvách či typografii. Zkusme si postupně vybírat z nabídky stylů a sledovat, jaký efekt má styl na Preview.
Poté, co si vybereme nějaký základní styl, se můžeme pokusit si ho trochu přizpůsobit pomocí tlačítka Customize. Zobrazená nabídka nám umožňuje změnit barevné schéma prezentace, buď z předdefinované nabídky (Curated) nebo na základě nějakého obrázku v prezentaci. Zároveň můžeme zvolit sadu fontů a úroveň výraznosti animací. Nemůžeme však zvolit texturu ani layout, takže je potřeba si původní styl vybrat dobře.
Poslední možností jak upravovat styl prezentace je tlačítko Remix! v hlavním menu, které nám styl prezentace vybere automaticky na základě algoritmů Sway. Všimneme si, že na tlačítko Remix! i změny stylů funguje tlačítko zpět, je tedy možné zkoušet Remix! do té doby než se nám výsledek zalíbí, či se vrátíme k nejlepší dosavadní možnosti.

Navigace
Další faktor, který poměrně výrazně ovlivní design celé prezentace je způsob navigace. Ten se nachází v nabídce Navigation hlavního menu a obsahuje tři možnosti - posun doleva či dolů, nebo rozmístění na "slajdy". Výchozí styl Sway používá posun dolů, ale všechny tři možnosti vypadají relativně dobře.
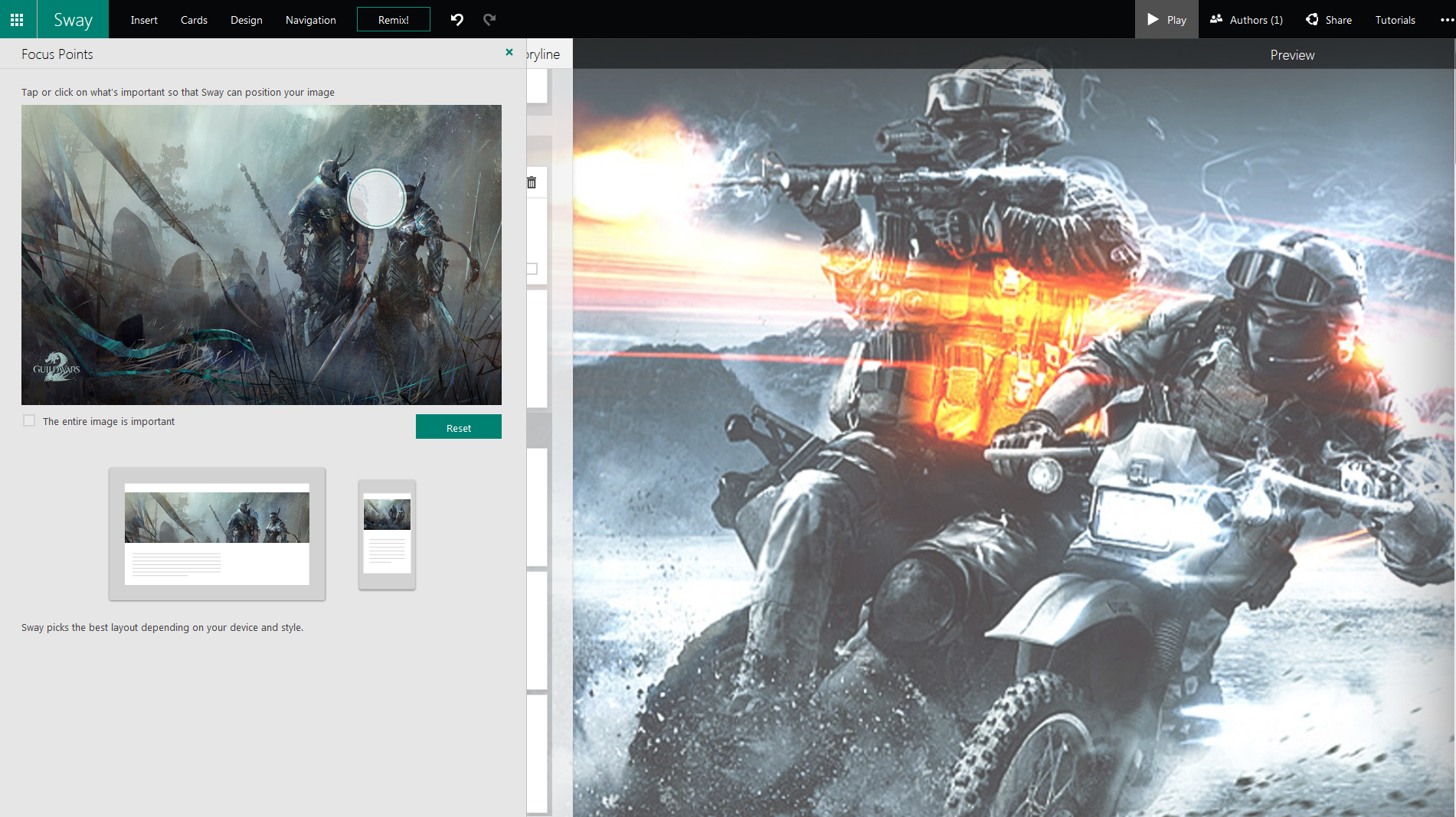
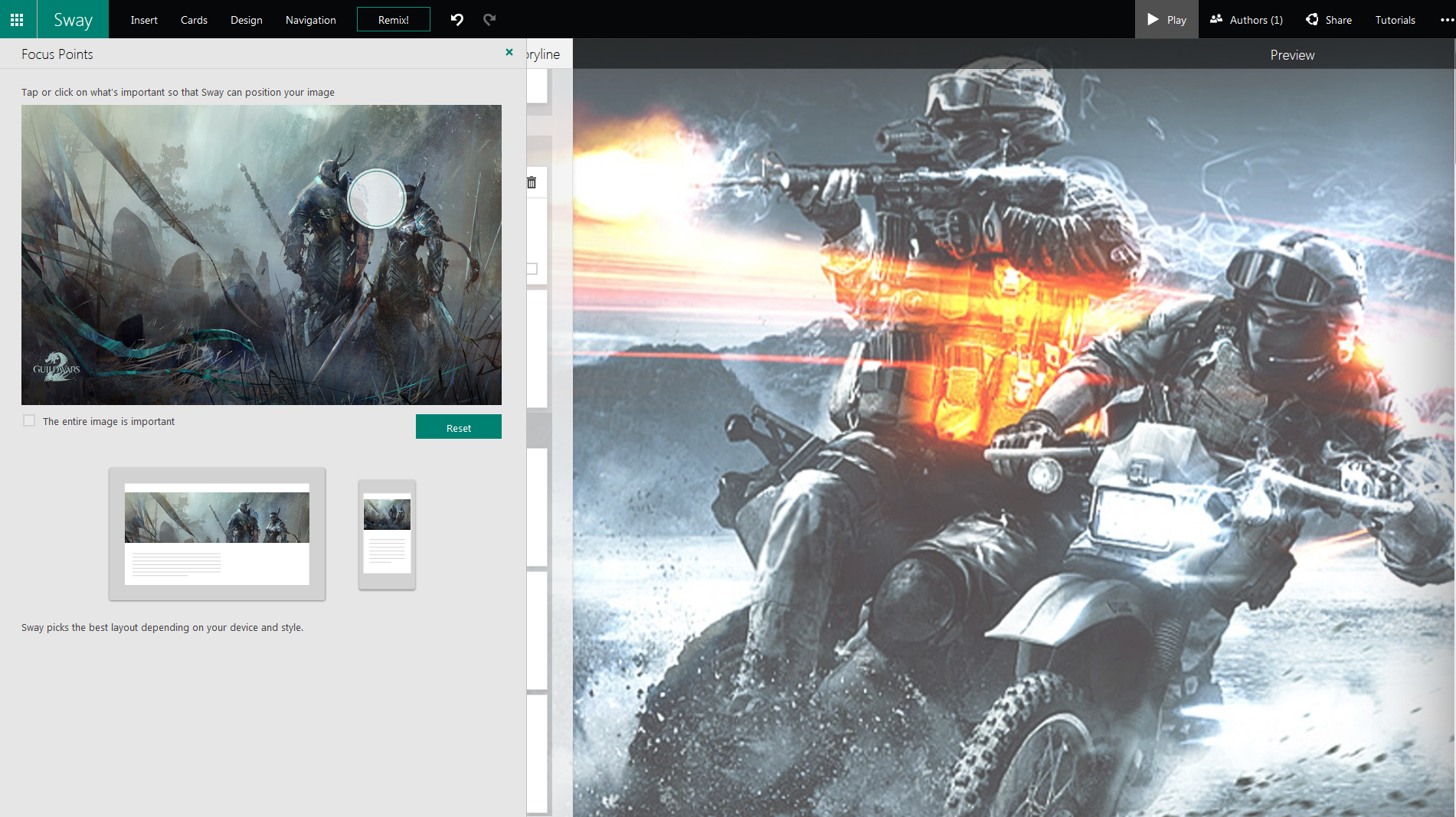
Focus points a Options
Posledním důležitým nástrojem pro ovlivnění designů jsou tzv. Focus Points. Focus Points je možné nastavit pro karty obsahující obrázky (kliknutím na stejnojmennou možnost zobrazenou na vybrané kartě) a můžeme pomocí nich označit ty části obrázku, které jsou důležité, popřípadě říct, že je obrázek důležitý celý. Sway tuto informaci využije při ořezávání obrázků (tak aby Focus Point pokud možno zůstal zobrazen), při různých animačních efektech, či při zobrazování na menších zařízeních. Vedle Focus Points můžeme kartám nastavovat i Options, jejichž obsah záleží na typu karty. Příkladem možností v Options je třeba způsob rozložení skupiny Slideshow, nebo "důležitost" karty, kterou můžeme nastavit kartám všem.

Sdílení
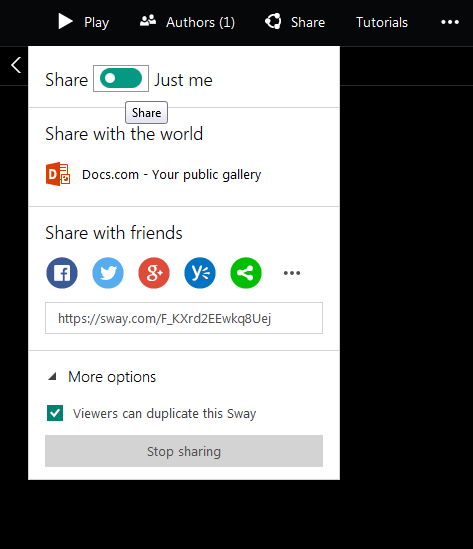
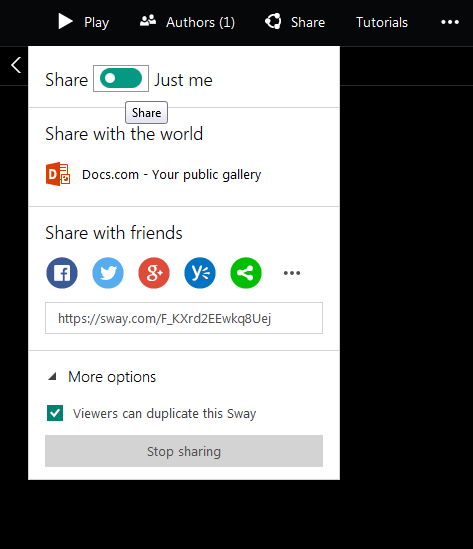
Když už jsme konečně spokojeni s tím, jak naše prezentace vypadá, můžeme ji vypustit do světa a sdílet s naším publikem (tedy v našem případě např. kamarády). Sdílení je jednoduché, stačí využít možnost Share v hlavním menu. V této nabídce můžeme sdílení zapnout, poslat odkaz na Sway prezentaci na Facebook či Twitter, nebo si zkopírovat přímý odkaz. Za zmínku také stojí zaškrtávací možnost schovaná v More Options, která znemožní publiku prezentaci duplikovat.
Pokud bychom chtěli na prezentaci s někým spolupracovat, je potřeba ji nasdílet jinak. Vedle možnosti Share se nachází i možnost Authors, která nám umožní získat odkaz určený i k editaci. Tím jsme s tímto obecným tutoriálem ke službě Sway u konce, neboť jsme vybaveni dostatkem vědomostí k tomu, abychom vytvářeli pěkné, jednoduché a přenositelné multimediální prezentace. Tu, která vznikala v rámci tohoto tutoriálu, naleznete zde.